導讀:隨著移動互聯網的發展,視頻化浪潮借著5G的東風撲面而來。然而眾多用戶在進行視頻化創作的過程中,被傳統視頻編輯器復雜的功能和陡峭的學習曲線勸退。為此,百度百家號業務研發團隊結合用戶的實際創作需求,開發出一款簡單易用的在線視頻編輯和發布工具——百家號在線視頻編輯器。本文將細致地介紹這一編輯器的技術原理,架構和演進方向,并從一角揭示百度內部的技術合作與創新機制。
*第四期百度架構師「周一見」活動進行中,本期贈送小度音箱,詳細活動規則見二條推文~
前言
隨著移動互聯網的快速發展,人們越來越習慣于在手機上觀看視頻內容。百家號作為手百的內容生產平臺,需要為作者提供簡單易用的視頻編輯和發布工具。在線視頻編輯器正是在這種需求下應運而生。這篇內容將細致地介紹百家號視頻編輯器所采用的技術。
名詞解釋
BOS:百度對象存儲BOS( )提供穩定、安全、高效以及高擴展存儲服務
VOD:視頻點播服務,本文特指百度(原VOD 音視頻點播服務)
一、一個在線視頻編輯器都要實現哪些功能?
1.1 編輯器的基礎功能
我們調查了本地視頻編輯器,列舉出一些視頻編輯器必須要實現的功能:
1.2 在線編輯器的獨特功能
一款在線視頻編輯器,同樣也要實現上述功能,只是具體實現上有所不同,例如:
此外,依托于百度和百家號技術體系,還可以實現音頻轉字幕,字幕合成音頻,百家號圖文內容轉視頻等額外功能。
二、如何實現一個在線視頻編輯器?
2.1 后端技術選型
是業界最常用的視頻編解碼集成框架,不僅功能強大,而且編解碼效率很高。因此,后端服務采用作為視頻編解碼底層。
2.2 介紹
是一個自由軟件,可以運行音頻和視頻多種格式的錄影、轉換、流功能。包含了——一個用于多個項目中音頻和視頻的解碼器庫,以及——一個音頻與視頻格式轉換庫。
△圖 1
2.2.1 特性
2.2.2命令行用法
△圖 2 命令行用法
例1: ffmpeg -i in.wmv -vcodec libxvid out.mp4例2: ffmpeg -framerate 1 -t 1 -loop 1 -i "http://pic.rmb.bdstatic.com/2b18b480a1f2d15e3667e01c45dfc157.jpeg" -vcodec libx264 -pix_fmt yuv420p -y test.mp4
2.2.3 濾鏡基本規則
中的()通常翻譯為過濾器/濾鏡,濾鏡的作用就是過濾())。
任何對解碼后的多媒體資源進行的編輯操作均可以稱作廣義上的,而進行這些操作的組件和插件,就是濾鏡。
例如,音頻升降調/速、視頻插幀/抽幀、剪裁/截取/合并/疊加等等。
△圖 3 轉碼和過程
2.2.4 基礎濾鏡及其示意圖
基礎濾鏡使用非常簡單,只要在輸入文件(及選項)和輸出文件(及選項)之間,使用-vf來添加需要的濾鏡即可。例如:
ffmpeg -i video_1080p.mp4 -vf scale=w=640:h=360 video_360p.mp4
△圖 4 示意圖
ffmpeg -framerate 1 -t 1 -loop 1-i "http://pic.rmb.bdstatic.com/2b18b480a1f2d15e3667e01c45dfc157.jpeg"-vf"zoompan=z='if(eq(on,0),1,if(lt(zoom,1.25),zoom+0.0005,1.25))':d=16.06*25:x='if(lt(zoom,1.25),0,(x-1))':y='if(lt(zoom,1.25),0,(y+1))':s='1024x720'" -y tmp.mp4
△圖 5 示意圖
ffmpeg -i tmp.mp4 -filter_complex "boxblur=luma_radius='min(h,w)/30':luma_power=2" -y boxblur.mp4 模糊虛化
△圖 6 示意圖
ffmpeg -i tmp.mp4 -i watermark.png -filter_complex "[1:v]scale=-2:48[logo];[0:v][logo]overlay=48:48" -y watermark.mp4 左上logo
△圖 7 示意圖
2.2.5 管道式語法
規則:
舉例:
-filter_complex "[0:v]split[front][back]; //復制并分離成front和back兩條流[back] //背景流scale=1280:-2, //等比例縮放到輸出寬度1280boxblur=luma_radius='min(h,w)/30':luma_power=2, //模糊crop=iw:720[background]; //剪裁到1280:720[front]scale=-2:720[foreground]; //等比例縮放到輸出高度720[background][foreground]overlay=(W-w)/2:(H-h)/2 //疊加"
△圖 8 管道化濾鏡流示意圖
實際效果:
△圖 9 管道化濾鏡流執行結果
2.3 前端技術選型
前端界面使用框架實現,快速預覽功能基于瀏覽器的音視頻播放器實現,通過html標簽傳遞調整參數給播放器,實現簡單的負片、浮雕、黑白等播放效果,通過在視頻上疊加動圖的方式模擬轉場效果。
受限于前端預覽方案的性能和復雜度,前端快速預覽只能展現部分編輯效果。
2.4 前后端功能邊界及交互
2.4.1 前后端功能邊界
進行具體的功能開發之前,需要根據需求和技術能力特點劃分前后端功能邊界,例如:
前端界面實現
后端服務實現
需要前后端共同實現
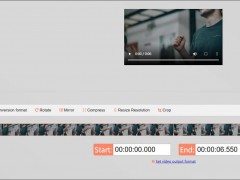
根據我們的功能需求和前后端的功能劃分,百家號在線視頻編輯器的用戶界面大致劃分成3個區域:
△圖 10 百家號在線視頻編輯器界面分區
2.4.2 時間軸數據結構
為了能在前后端之間進行交互,需要定義一種數據結構,這種數據結構要既便于前端多軌道編輯器的加載,修改和存儲,又便于后端提取結構化數據。
我們定義了一種時間軸數據結構,時間軸中的軌道與多軌道編輯器中的軌道一一對應:
{"timeline":{"video_track": [ //視頻軌道{"start": 0.0, //開始時間"end": 1.5, //結束時間 = start + duration * speed"type": "video", //可以是視頻video, 圖片image, 轉場動畫transition, 黑屏blank"height": 720,"width": 1280,"in_effect": "fade_in", //入場效果"out_effect": "fade_out", //退出效果"style": "negative", // 效果: 負片,模糊,浮雕,黑白 等等"duration": 1.5, //時長"speed": 1, //播放速度"animation": "zoompan", //視頻資源的動畫效果, 如鏡頭晃動, 平移放大等"sourceUrl": "http://*.baidu.com/c20ad4d76fe97759aa27a0c99bff6710.mp4"}],"audio_track": [ //音頻軌道{"start": 0.0, //開始時間"end": 1.5, //結束時間 = start + duration * speed"type": "video", //可以是視頻video(視頻音軌), 音頻audio, 空白靜音slience"in_effect": "fade_in", //入場效果"out_effect": "fade_out", //退出效果"style": "jazz", // 效果: 爵士, 搖滾, 人聲 等等平衡器效果"duration": 1.5, //時長"speed": 1, //播放速度"sourceUrl": "http://*.baidu.com/c20ad4d76fe97759aa27a0c99bff6710.mp3","auto_subtitle": true, //語音轉字幕}],"subtitle": [ //字幕軌道{"start": 0.0, //開始時間"end": 1.5, //結束時間 = start + duration * speed"type": "video", //可以是視頻video(視頻音軌), 音頻audio, 空白靜音slience"style": "Arial,23,yellow,white", // 效果: 字體,大小,顏色,描邊顏色"duration": 1.5, //時長"text": "這是一條字幕","pos_x": 100, //字幕定位"pos_y": 200, //字幕定位"tts": true, //使用字幕合成語音}],"watermark": [ //水印,特圖{"start": 0.0, //開始時間"end": 1.5, //結束時間 = start + duration * speed"style": "transparent", //可以是透明transparent, 負片 等效果"style_params": "0.8", //效果的具體參數, 如透明度等"duration": 1.5, //時長"sourceUrl": "http://*.baidu.com/c20ad4d76fe97759aa27a0c99bff6710.png","pos_x": 100, //貼圖定位"pos_y": 200, //貼圖定位"height": 100, //貼圖高度"width": 100, //貼圖寬度}]},"author_info":{}, //作者信息"extra":{}, //其他信息}2.4.3 異步調用和輪詢
當用戶在完成編輯工作后,需點擊"保存"按鈕提交。這時前端會將多軌道編輯器內所有資源要素封裝成時間軸結構傳遞給后端服務。后端服務接到時間軸結構后會進行轉譯,并調用進行視頻編解碼。
后端這一階段的工作是計算密集型的,通常需要消耗時間軸長度2-5倍的時間來完成視頻最終合成。因此點擊"保存"按鈕后,前端采用異步調用 + 定期輪詢狀態的方式檢查后端視頻合成是否完成。
2.5 后端時間軸轉譯流程
前面提到后端服務要對前端傳遞來的時間軸進行轉譯,轉寫成命令。
這一步的主要流程如下圖所示:
△圖 11 時間軸轉譯命令程圖
3. 百家號在線視頻編輯器的具體實現
3.1 百家號視頻編輯器整體架構
△圖 12 整體架構
3.2 用戶界面和服務接口
目前視頻編輯器提供了兩種使用方法:面向最終用戶的圖形界面和面向開發者的服務接口。
其中圖形界面集成在百家號內容創作后臺,現已對部分百家號作者開放,而通過接口提供的音頻轉碼,視頻合并等服務也已經應用到了百家號線上服務當中。
3.3 業務層: 時間軸轉譯
在業務層中,為了隔離內外部網絡請求,添加了UI層模塊,用于處理來自于圖形界面的視頻編輯請求。模塊是基于PHP開發的編輯器核心模塊,主要作用是將圖形界面和服務接口這兩種類型的請求打平,將時間軸數據結構轉譯出能夠直接執行的命令,并送給離線調度模塊執行。
業務層模塊在轉譯時主要完成了如下工作:
3.3.1 圖片視頻化
3.3.2 視頻連接及轉場
△圖 13 添加過場動畫
3.3.3 音頻
3.3.4 字幕
△圖 14 特效字幕頭
3.3.5 組裝
3.3.6 其他
3.4 內部服務
在業務層中,涉及到用戶信息、物料信息、語音合成等各種查詢和調用,這些功能均由百家號和百度內部服務提供。
3.5 離線調度
是一個分布式的任務調度系統,負責在多個實例(或容器內)均衡地執行請求,將生成資源上傳BOS/VOD,回調層模塊返回任務調度的執行結果。
是一套開源的、完善的音視頻流轉編碼自由軟件,負責最終執行命令,生成音視頻文件。
4. 離線調度框架:實現分布式調度
4.1 架構圖
△圖 15 架構
4.2 實現原理
5. 圖文轉視頻技術項目:依托于視頻編輯器后端服務的技術性嘗試
5.1 以場景為單元編輯視頻
相比視頻編輯器,圖文轉視頻項目的用戶界面取消了時間軸,轉而采用"場景()"這一概念。即一張圖+一段話便是一個場景,視頻就是由場景串接起來的。
△圖 16 以場景為單元創建視頻(設計稿)
5.2 文章落地頁URL轉視頻
得益于場景這一簡單概念,可以將落地頁URL簡單地轉成場景,從而讓圖文/圖集作者可以一鍵開始視頻內容的編輯和創作。
圖17展示了這一創作過程的流程圖。
△圖17 URL轉視頻流程
當轉成時間軸之后百家號在線視頻編輯器的技術演進,即可調用視頻編輯器的接口,生成和發布視頻。
5.3 圖文轉視頻Demo
文末會附上幾個圖文轉視頻項目在技術驗證時生成的視頻,以展現實際效果。
6. 總結與展望
6.1 組合創新,適應潮流
百家號的在線視頻編輯器技術可以簡單總結為:后端使用PHP將前端JS生成的時間軸格式數據轉譯成命令,并通過調度調度框架來執行產出最終視頻。從這一層面看,這一技術沒有高深的技術門檻,沒有復雜抽象的邏輯模型,我們的技術創新,主要是組合現有技術,形成一項適應潮流的新的技術方案。
伴隨著視頻化浪潮到來的,不僅是普通用戶對視頻內容的大量需求,還有創作者對視頻編輯工具便利性的熱切期待。百家號一直站創作者的角度,為創作者們提供更加優秀的視頻編輯器。希望通過我們的努力,給視頻化浪潮里的創作者們帶去得力的船槳。
6.2技術共享,合作共贏
在百家號在線視頻編輯器技術發展過程中,吸引了來自百度ACG的媒體云團隊的關注,兩個團隊在在線視頻編輯器技術上進行了深入的技術交流。
隨后,百度媒體云基于這一技術開發出了智能視頻快編服務。得益于媒體云的長期技術積累和對視頻編輯底層技術的深入挖掘,智能視頻快編服務使用智能分片+GPU編解碼技術,將視頻編輯合成的效率提升了數倍,同時也提供了更多新特性和新功能,使在線視頻編輯技術更加實用化。
目前,百家號正在將視頻編輯器及通用視頻編輯能力的底層服務逐步遷移到媒體云的智能視頻快編服務。百家號團隊作為在線視頻編輯器技術的輸出方,已經開始享受技術合作帶來的紅利。
往期推薦
一鍵三連,好運連連,bug不見
免責聲明:本文系轉載自其它媒體,版權歸原作者所有;旨在傳遞信息,不代表本站的觀點、立場和對其真實性負責。如需轉載,請聯系原作者。如果來源標注有誤或侵犯了您的合法權益等其他原因不想在本站發布,來信即刪。